이런저런 IT 이야기
MacOS 배포를 위한 이미지 작업(dmg) 본문
MacOS용 앱을 배포하는 방법은 스토어에 올리는 방법도 있으나 앱자체를 파일 형태로 배포하는 경우가 있다.
특히 안드로이드 스튜디오와 같이 Drag and Drop 형태로 설치하는 방법을 말한다.

1. 프로젝트를 생성 [이미 작업한 MacOS앱 프로젝트]
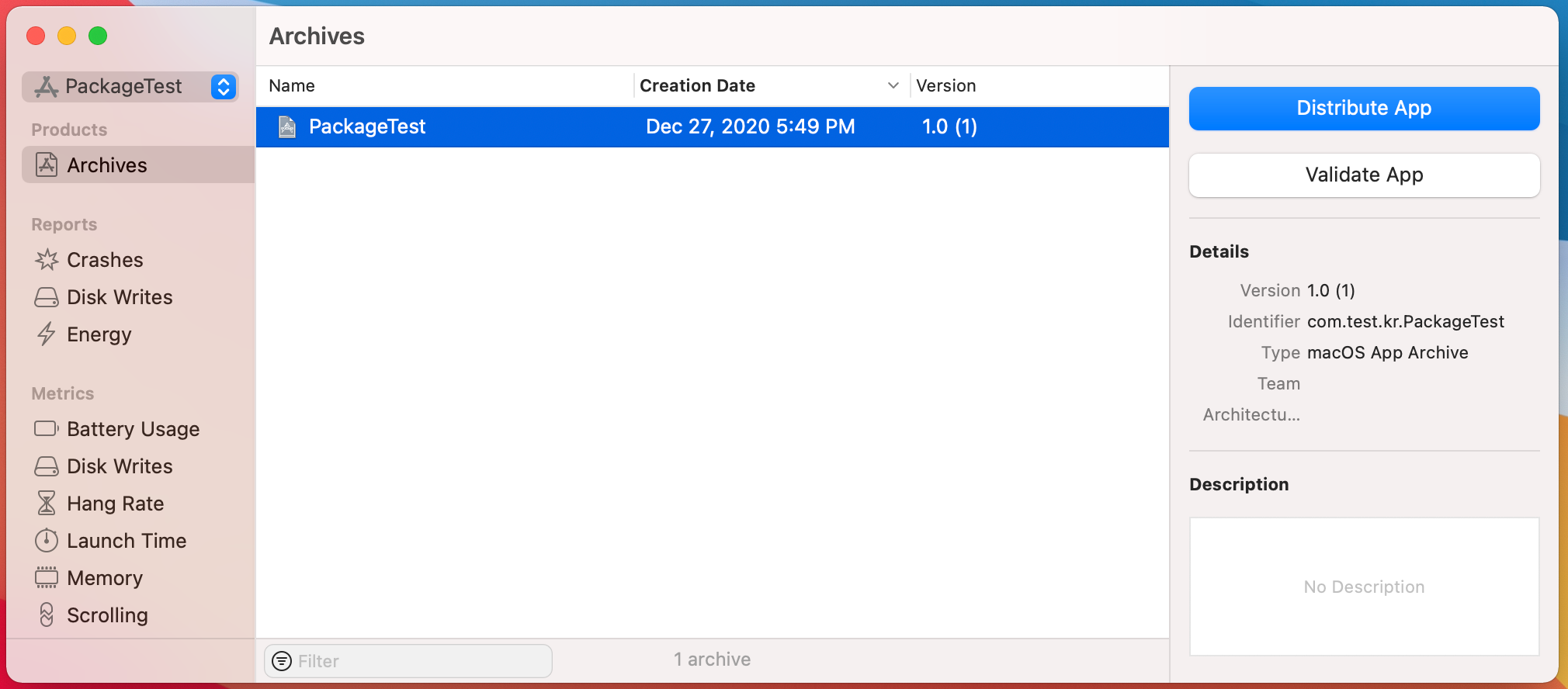
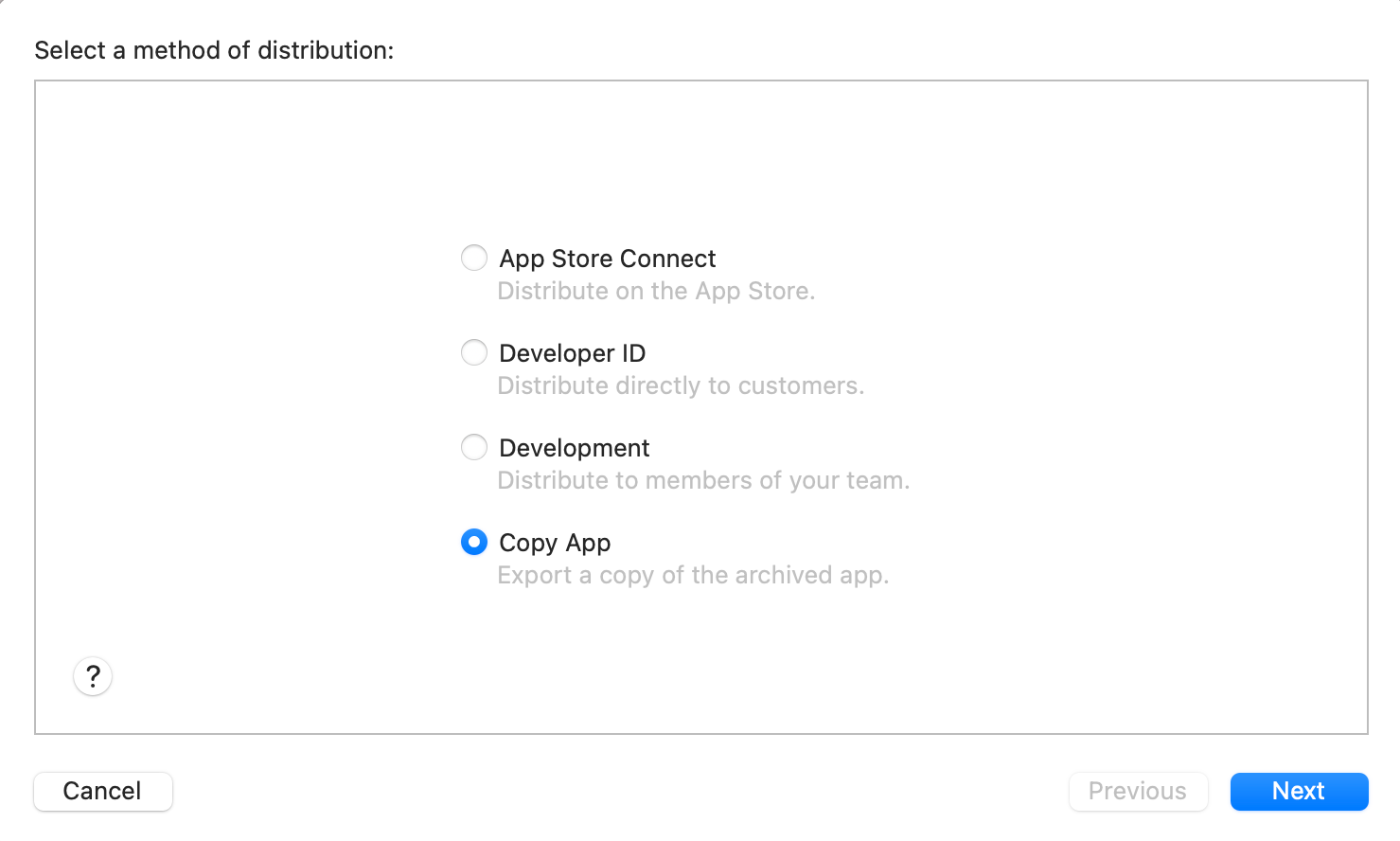
2. Xcode에서 Product > Archive 이동하여 app image file 생성





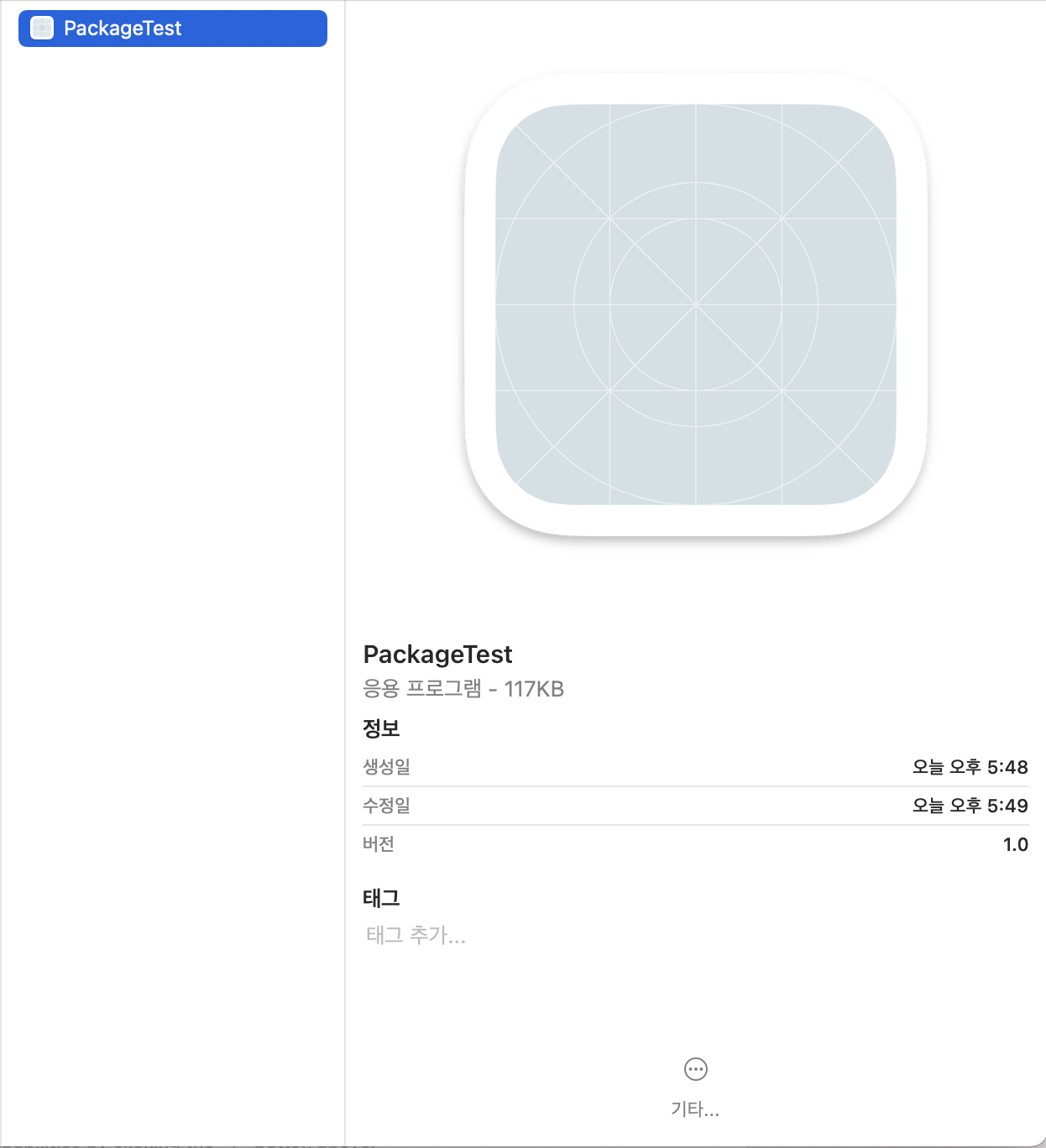
3. 생성된 .app 확장자를 가진 이미지의 아이콘을 변경한다.
- 기본적으로는 이미지가 없으나, 아이콘을 변경하려면 우선 이미지가 확장자가 icns 여야만 함
- 이미지 확장자가 png라면 아래 사이트에서 무료로 변경이 가능하다.
PNG to ICNS | CloudConvert
Compress Merge Capture Website Create Archive Extract Archive Convert PNG Converter PNG PNG or Portable Network Graphic format is a graphic file format that uses lossless compression algorithm to store raster images. It uses 2 stage compression methods. It
cloudconvert.com
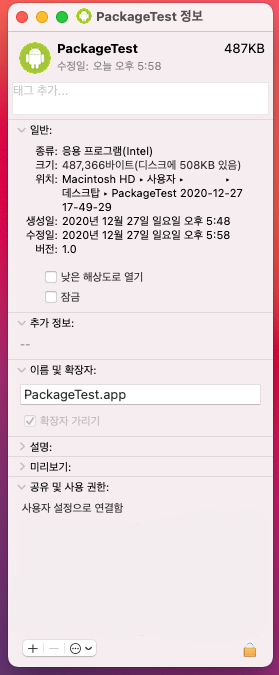
- 이미지 위에 마우스를 대고 오른쪽 마우스 클릭을 하면 아래와 같이 팝업이 뜨며, '정보가져오기'를 클릭한다.

- 이미 생성한 icns 이미지를 팝업창에서 아이콘 모양에 가져가면 바로 적용된다. 사이즈는 1024x1024를 추천한다.


4. dms패키지 만들기
-유틸리티 > 디스크 유틸리티 이동



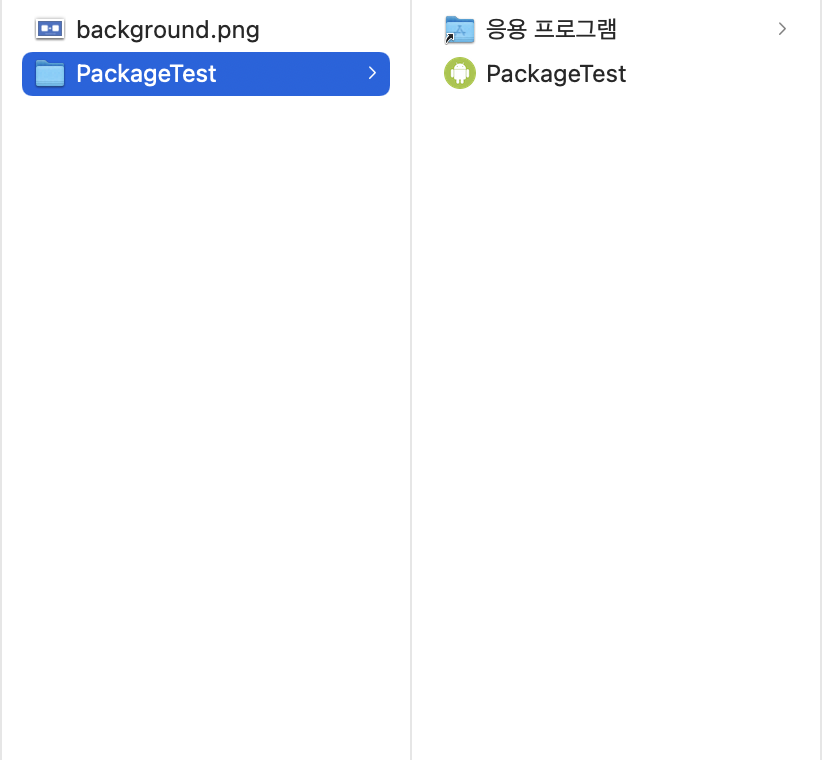
- 파일 > 새로운 이미지 > 폴더에서 이미지 클릭

- 원하는 폴더(해당 폴더에는 app 이미지와 어플리케이션 폴더(링크)가 포함 되어야 함) 선택

- 저장버튼을 누르기전에 이미지 포멧을 읽기/쓰기로 변경하고 눌러야 함.


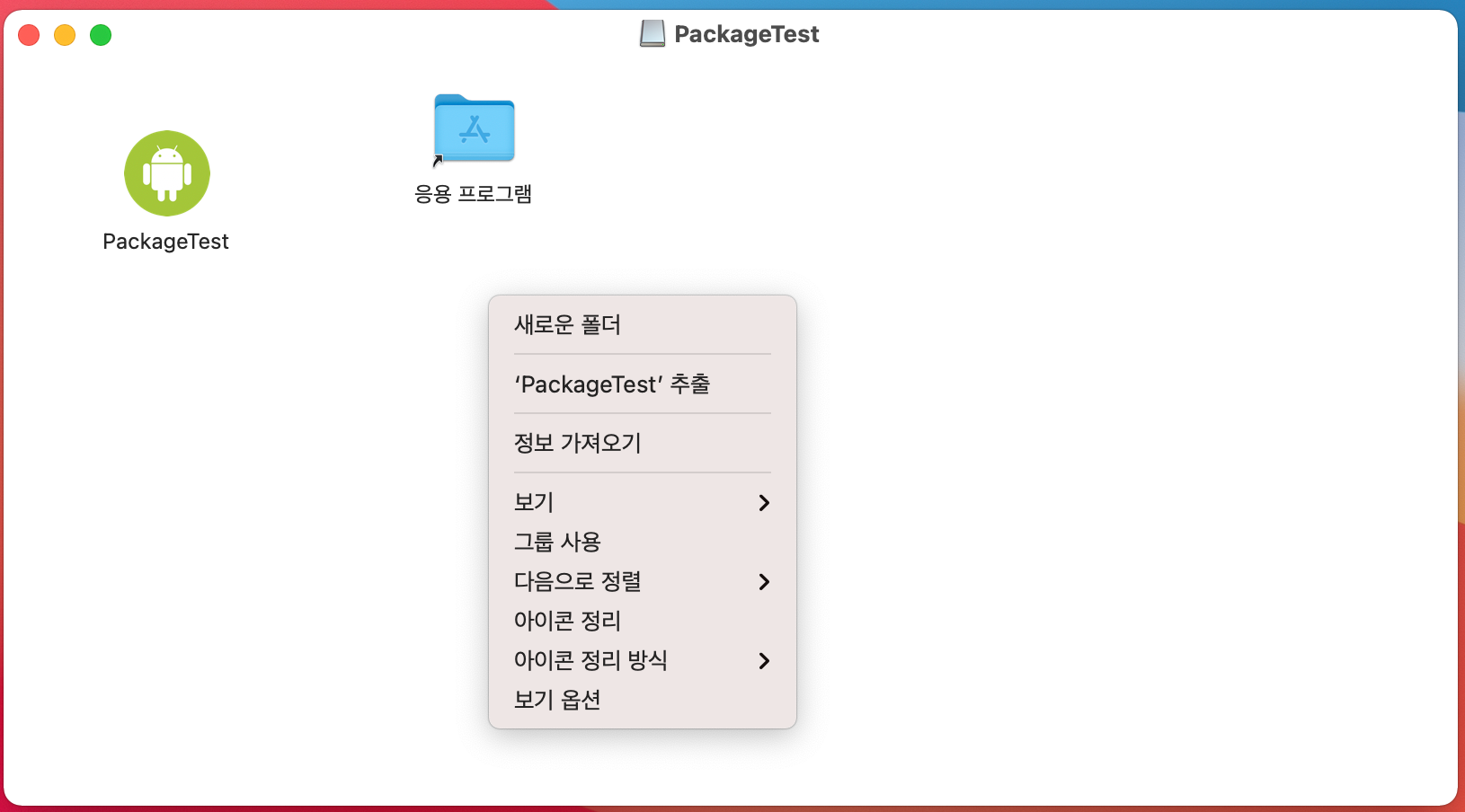
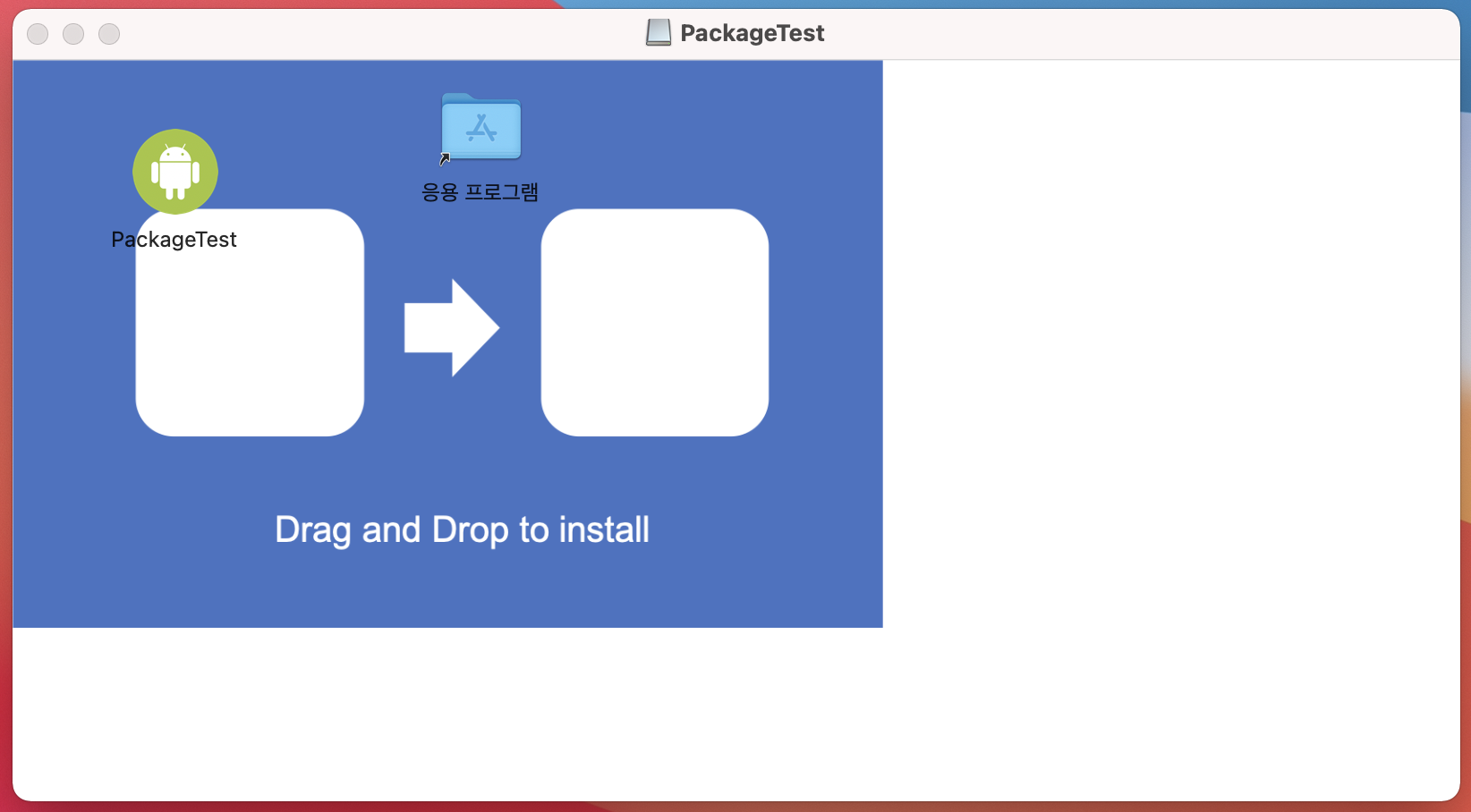
- 생성된 dmg이미지를 두번 클릭하면 바탕화면에 아이콘이 생성되며 해당 아이콘을 클릭하면 안에 내용이 보인다.


- 이미 만들어 놓은 배경 이미지를 설정하기 위해 배경화면에서 오른쪽 마우스 버튼을 클릭하고 '보기옵션'을 클릭한다.

- 맨 아래 배경에서 그림을 클릭하고 이미 만들어 놓은 이미지를 넣는다.


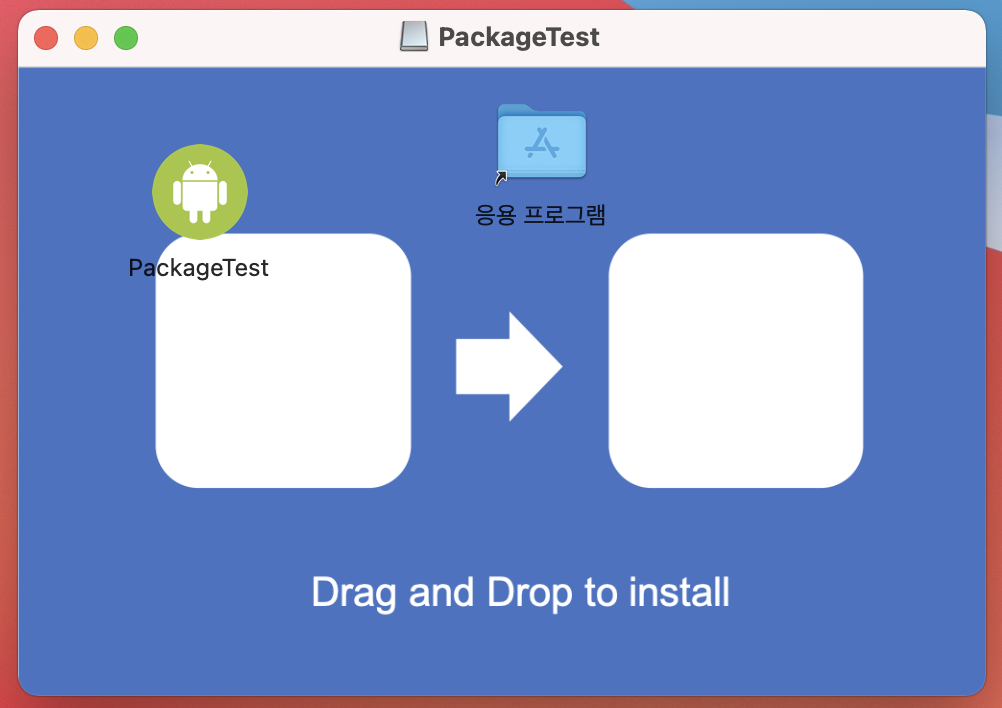
- 창사이즈를 원하는 사이즈로 조절한다.

- 아이콘을 원하는 위치에 이동시킨다.


- 창을 닫고 이전에 바탕화면에 살아있는 아이콘도 추출(아래 아이콘에 마우스 오른쪽 클릭하면 추출하는 메뉴가 보인다)한다.

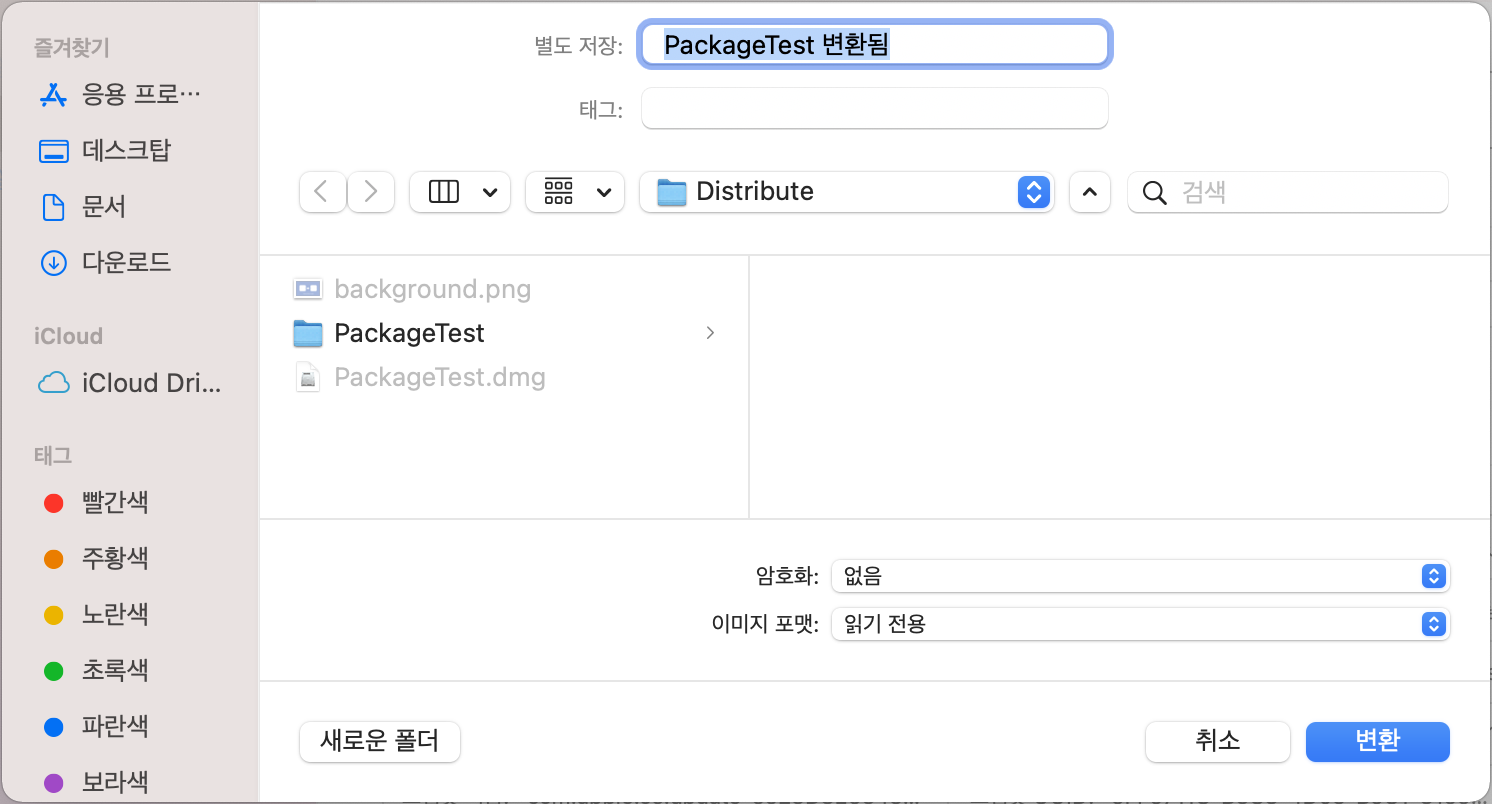
- 아까 dmg만들때 읽기/쓰기 속성을 읽기 속성으로 변환해야 한다.



작업이 완료되었다.
혹시나 dmg파일에 아이콘을 적용하고 싶다면 아까 만든 icns파일을 이용하여 똑같이 적용하면 아이콘이 변경가능하다.
'Xcode' 카테고리의 다른 글
| ERROR: iOS SDK not found, please install Xcode from AppStore or equivalent. (0) | 2021.04.22 |
|---|---|
| MacOS App remove signature (0) | 2020.12.28 |
| iPhone용 라이브러리 cmake시 curl library가 없는 경우 (0) | 2020.12.22 |
| XCode 오류 (Cocoapod + IBInspectable사용시 storyboard에러) (0) | 2020.11.07 |
| Xcode 에뮬레이터 오류 (0) | 2020.07.28 |